Work
NewStore
Omnichannel-as-a-Service for retail brands worldwide that want to accelerate their digital transformation.
- Year: 2023
- Agency: Chris Vogel Design
- Sector: Tech
Sage
Setting best practices for the IT Asset Disposition (ITAD) industry in security, asset management, and responsible recycling.
- Year: 2023
- Agency: Chris Vogel Design
- Sector: Tech
Sequester
A complete suite of products for regenerative agriculture that speaks to landowners of all sizes.
- Year: 2022
- Agency: Venter PR
- Sector: Consumer Goods

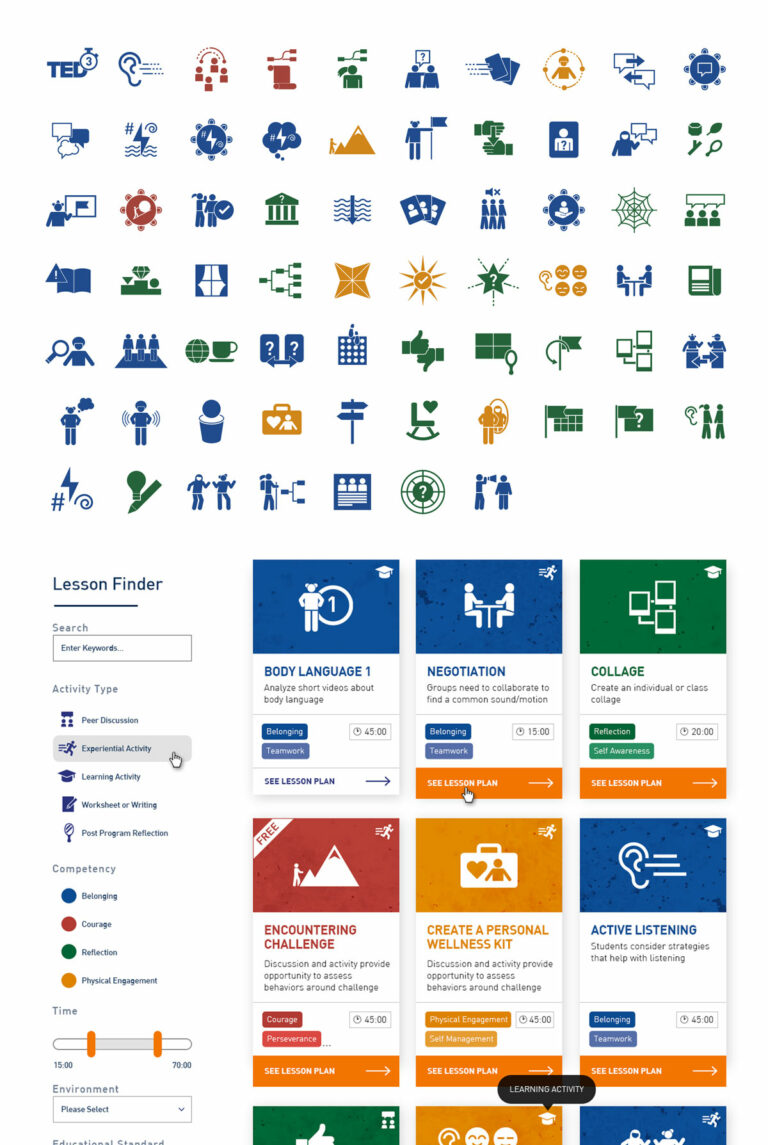
Lesson Icon System
- Year: 2022
- Agency: Chris Vogel Design
- Sector: Nonprofit

Blumer CPAs
- Year: 2021
- Agency: Chris Vogel Design
- Sector: Professional Services
Steak Grilling Explained
- Year: 2021
- Agency: Chris Vogel Design
- Sector: Consumer Goods
Tripbam Relaunch
Tripbam empowers travel managers with fully automated solutions for tracking and reviewing corporate travel market data.
- Year: 2021
- Agency: Dots & Lines
- Sector: Tech
Campbell Travel
A corporate travel agency with Texas warmth and a future-focused mindset.
- Year: 2021
- Agency: Dots & Lines
- Sector: Travel
Thriveal
The premier community for accounting firm entrepreneurs seeking to grow.
- Year: 2021
- Agency: Chris Vogel Design
- Sector: Professional Services
Easy Legal Billing
The cloud-based invoicing solution for the modern law firm.
- Year: 2020
- Agency: Chris Vogel Design
- Sector: Tech

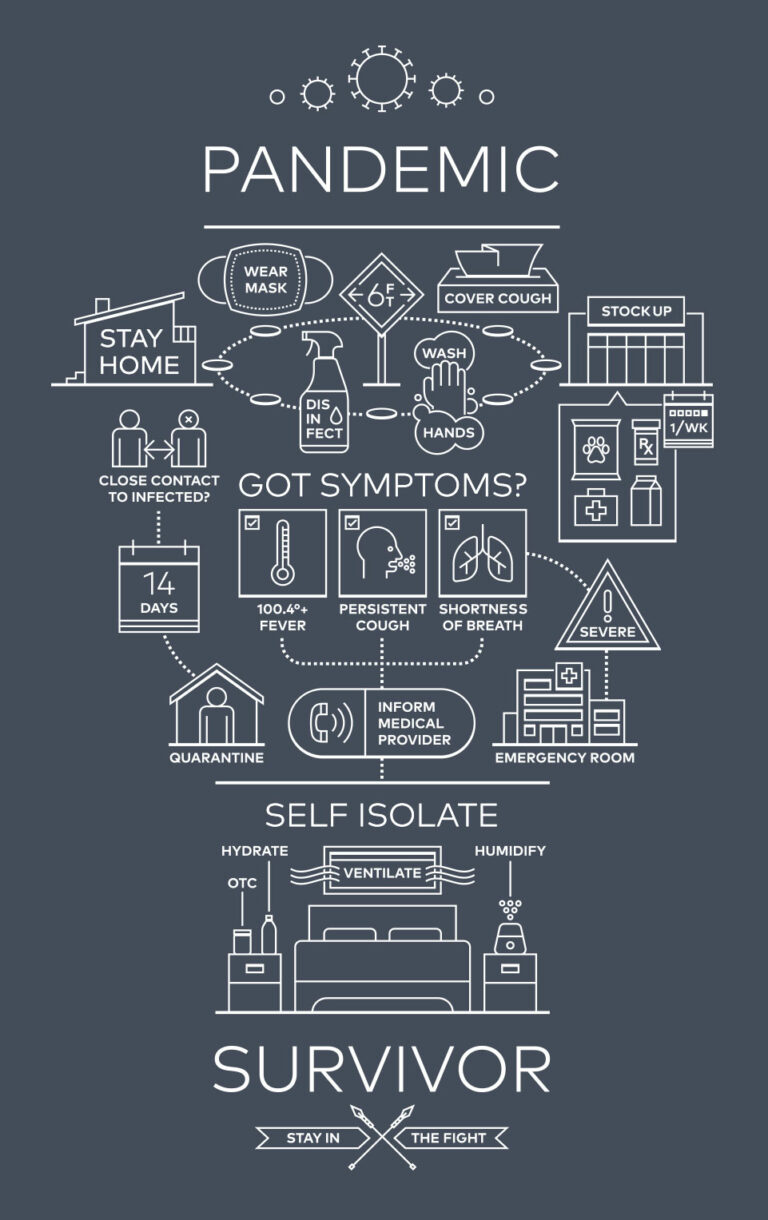
Pandemic Survivor
- Year: 2020
- Agency: Chris Vogel Design
- Sector: Consumer Goods

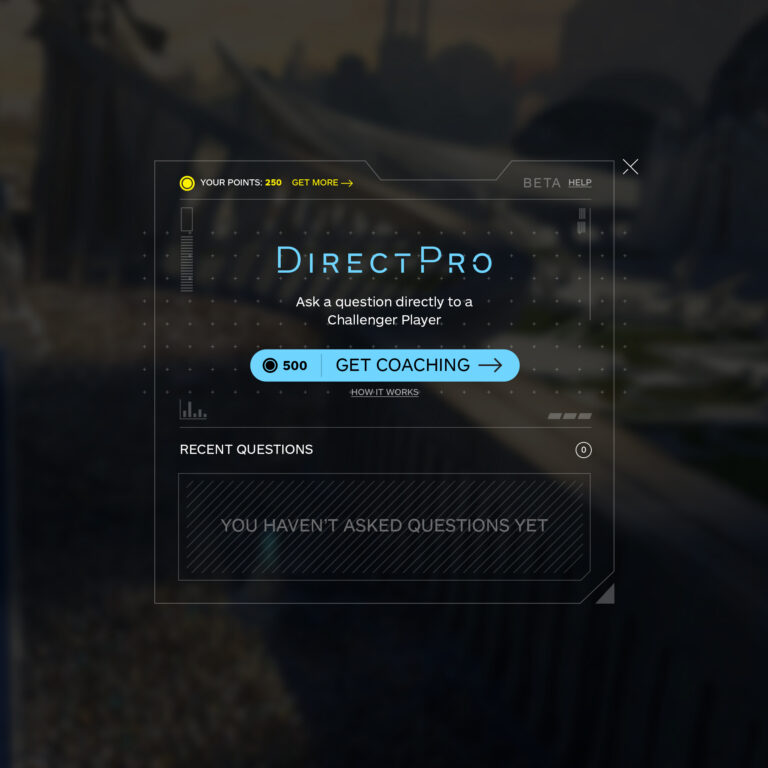
Skill Capped Direct Pro
- Year: 2020
- Agency: Chris Vogel Design
- Sector: Tech
Waypoint Robotics
A manufacturer of industrial-strength autonomous mobile robots (AMRs).
- Year: 2020
- Agency: Chris Vogel Design
- Sector: Tech
Juice Makers Association
The organization that unites independent juice companies and brings accountability to the juice industry.
- Year: 2020
- Agency: Chris Vogel Design
- Sector: Nonprofit

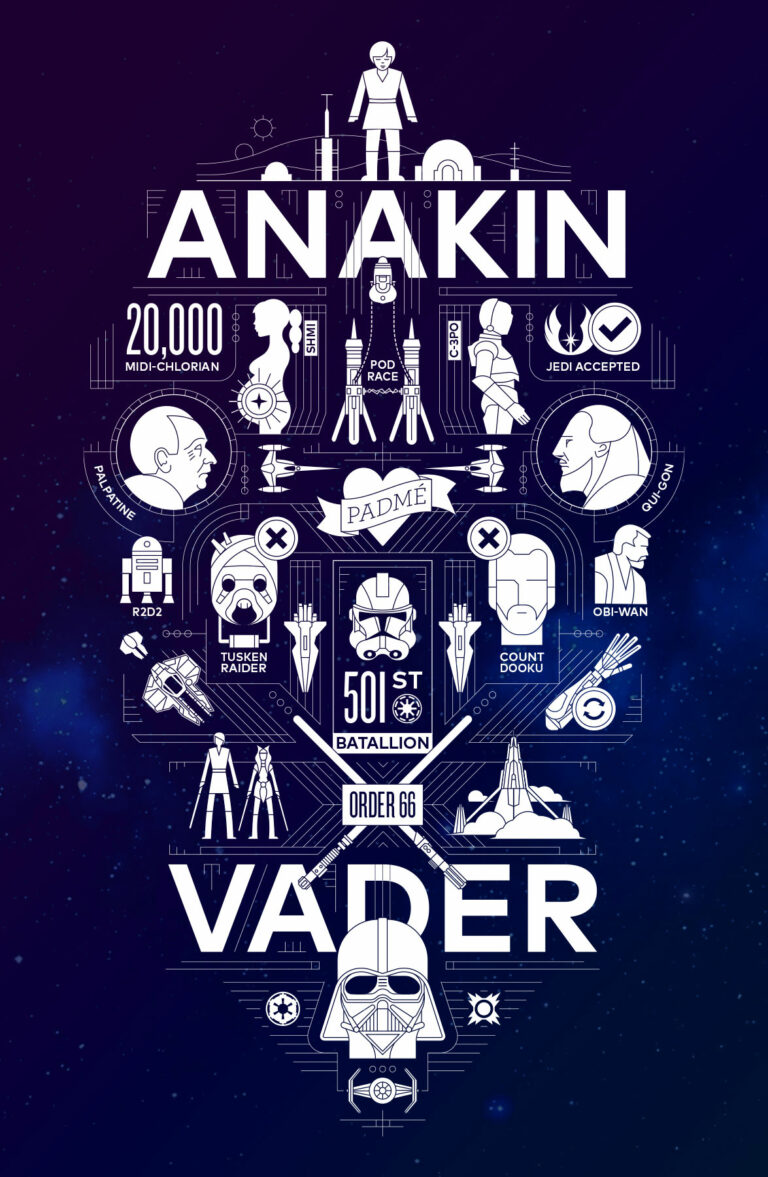
Anakin To Vader
- Year: 2020
- Agency: Chris Vogel Design
- Sector: Events & Entertainment
Logo Catalog
Anchoring companies in the hearts and minds of customers, partners, and employees.
- Year: 2019
- Agency: Chris Vogel Design
- Sector: Mixed
Goodnature Iconography
- Year: 2019
- Agency: Chris Vogel Design
- Sector: Commercial & Industrial
Tripbam Iconography
- Year: 2019
- Agency: Chris Vogel Design
- Sector: Tech
Outward Bound California
An outdoor education school changing lives through challenge and discovery.
- Year: 2019
- Agency: Chris Vogel Design
- Sector: Nonprofit
Tripbam
A web-based hotel rate shopping service that optimizes bookings for corporate travelers.
- Year: 2019
- Agency: Chris Vogel Design
- Sector: Tech
Goodnature
The leader in commercial juicing equipment with a mission to bring out the best of nature.
- Year: 2019
- Agency: Chris Vogel Design
- Sector: Commercial & Industrial
Skill Capped
The web-based learning platform for Fortnite.
- Year: 2019
- Agency: Chris Vogel Design
- Sector: Tech
KH Industries
A manufacturer of temporary lighting and power products for industrial and commercial end-users.
- Year: 2019
- Agency: Cypress North
- Sector: Commercial & Industrial
Pro-To-Type
An educational framework for developing and enhancing a service-based organization.
- Year: 2019
- Agency: Chris Vogel Design
- Sector: Events & Entertainment
Vision 2
An online giving engagement platform for churches.
- Year: 2018
- Agency: Chris Vogel Design
- Sector: Tech
Thriveal RE
A promotional campaign for Thriveal – a community of entrepreneurial CPAs.
- Year: 2018
- Agency: Chris Vogel Design
- Sector: Professional Services
BitDashboard
The virtual currency command center – giving traders an edge in today’s cryptoconomy.
- Year: 2018
- Agency: Chris Vogel Design
- Sector: Financial
JuiceCon
The annual conference for juicing professionals – providing revitalizing insights and actionable takeaways.
- Year: 2018
- Agency: Chris Vogel Design
- Sector: Events & Entertainment
Juicing Companion
A 160-page book with flavor pairings, nutritional information, and recipe ideas for cold-pressed juice.
- Year: 2018
- Agency: Chris Vogel Design
- Sector: Food & Drink
Pie Ranch
An educational non-profit looking to help people reach a deeper understanding of food and farming.
- Year: 2018
- Agency: Chris Vogel Design
- Sector: Nonprofit
Cry of the advisor
A visual system to portrait the process of becoming an advisor – the educational curriculum for Deeper Weekend 2018.
- Year: 2018
- Agency: Chris Vogel Design
- Sector: Events & Entertainment

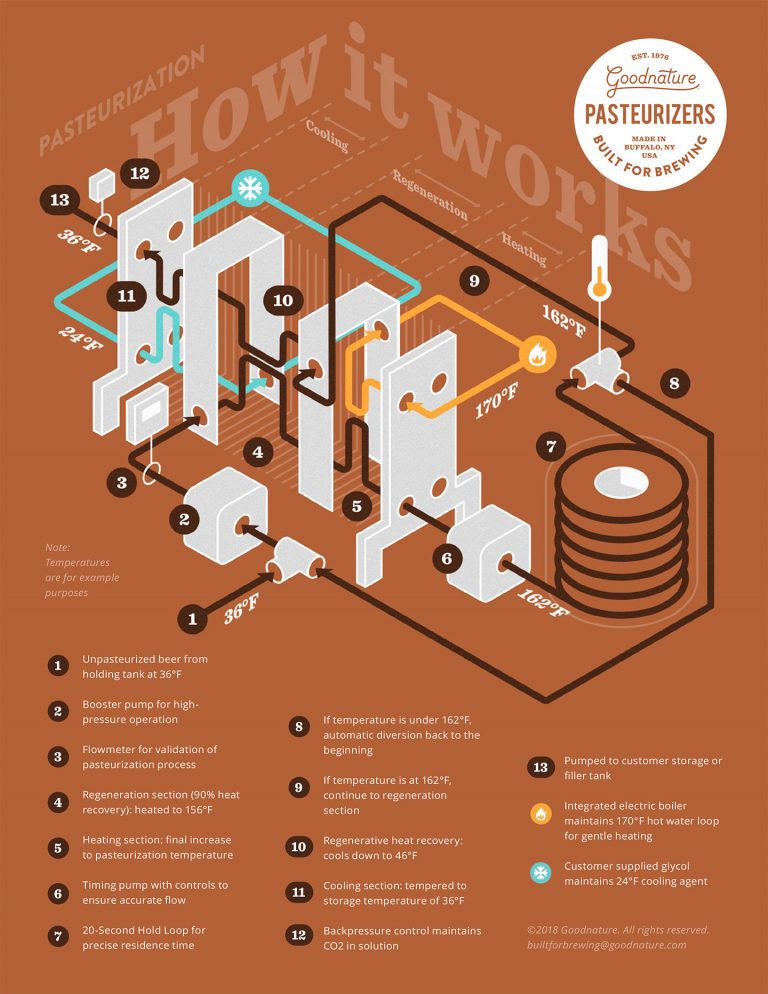
How pasteurization works
- Year: 2018
- Agency: Chris Vogel Design
- Sector: Commercial & Industrial
Carver Pump
A centrifugal pump manufacturer with an eighty-year history – made in the USA.
- Year: 2017
- Agency: Chris Vogel Design
- Sector: Commercial & Industrial
Geo
An Australian software company building productivity tools for a mobile workforce.
- Year: 2017
- Agency: Chris Vogel Design
- Sector: Tech

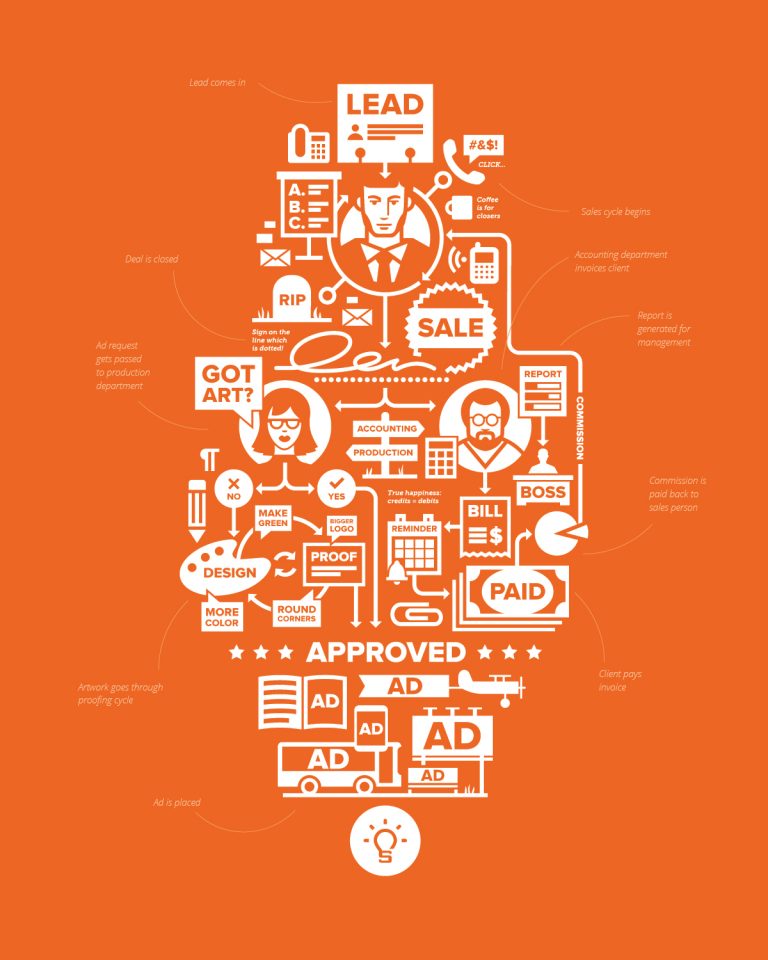
Ad Sales Life
- Year: 2017
- Agency: Chris Vogel Design
- Sector: Tech
Rich’s Iconography
- Year: 2017
- Agency: Cypress North
- Sector: Commercial & Industrial

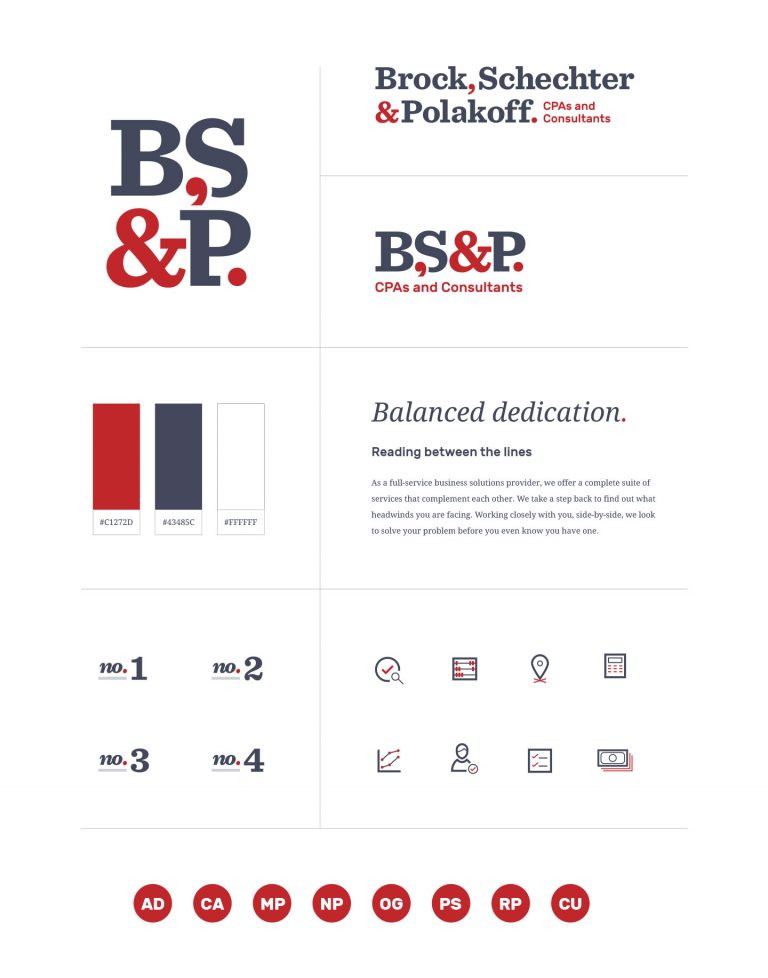
Brock, Schechter + Polakoff
- Year: 2017
- Agency: Cypress North
- Sector: Professional Services
Superbad Hit Lab
A provider of immersive event experiences with an "analog over digital" approach.
- Year: 2016
- Agency: Chris Vogel Design
- Sector: Events & Entertainment

Cold-Pressed Kitchen Layout
- Year: 2016
- Agency: Chris Vogel Design
- Sector: Commercial & Industrial

Pivot
- Year: 2016
- Agency: Oven Bits
- Sector: Tech

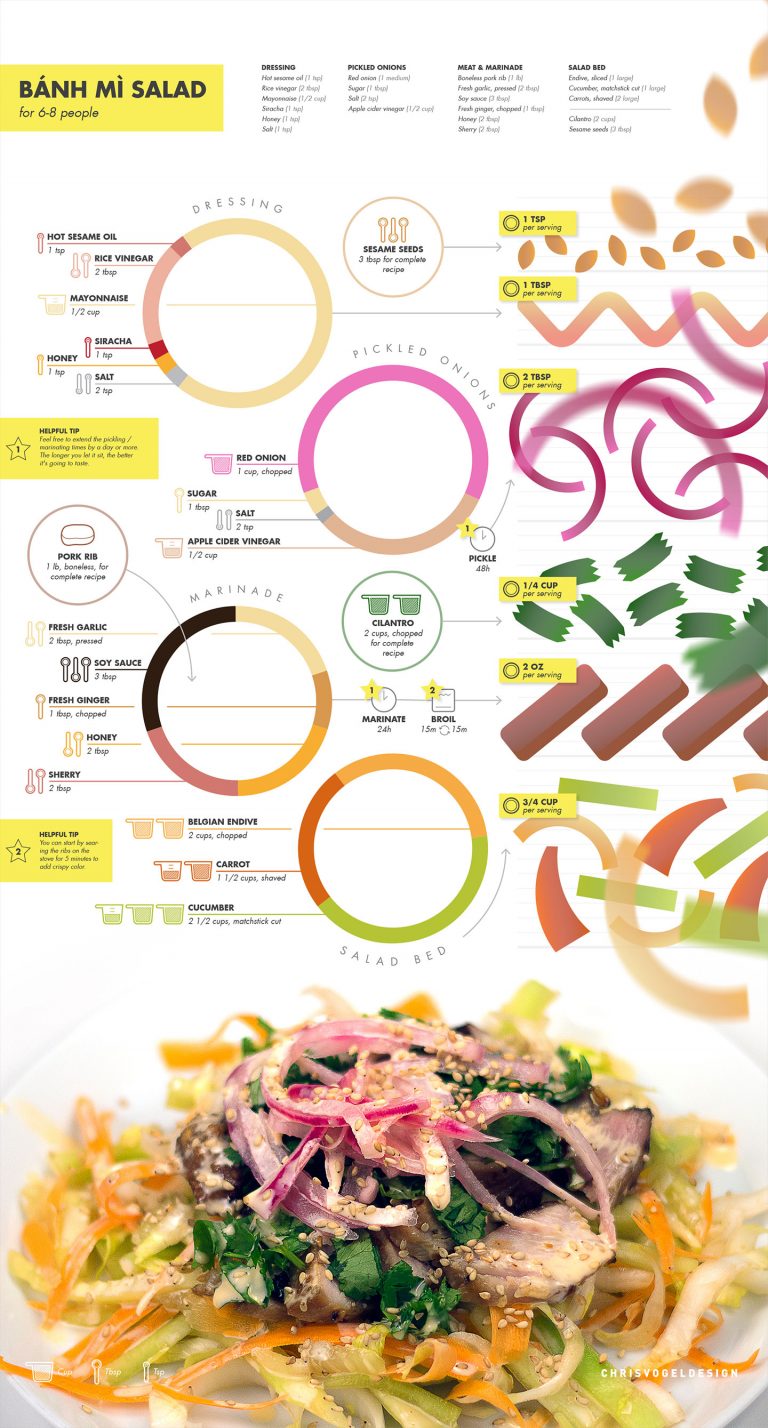
Banh Mi Salad
- Year: 2016
- Agency: Chris Vogel Design
- Sector: Food & Drink

Repeal The 18th Amendment
- Year: 2016
- Agency: Chris Vogel Design
- Sector: Events & Entertainment
Cypress North
A digital agency that merges software development and digital marketing into a seamless experience.
- Year: 2016
- Agency: Chris Vogel Design
- Sector: Professional Services

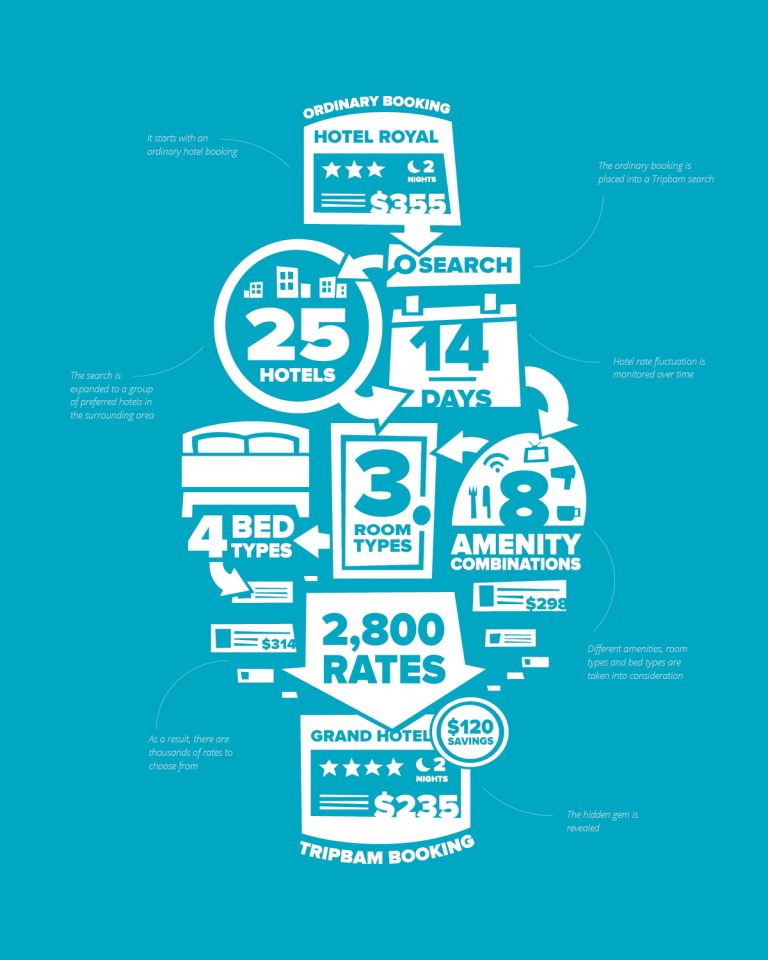
The best rate imaginable
- Year: 2016
- Agency: Chris Vogel Design
- Sector: Tech

Bring out the best of nature
- Year: 2016
- Agency: Chris Vogel Design
- Sector: Commercial & Industrial
Jeter Melder
A small yet focused legal team that solves complex challenges for clients who like to be involved.
- Year: 2015
- Agency: Chris Vogel Design
- Sector: Professional Services

Happy Cows Group Share
- Year: 2015
- Agency: Chris Vogel Design
- Sector: Food & Drink

Take Time For Dallas Map
- Year: 2014
- Agency: Chris Vogel Design
- Sector: Events & Entertainment
Bizfi
A financial marketplace – offering funding options that go far beyond traditional bank loans.
- Year: 2014
- Agency: Dotvita
- Sector: Financial

Myke Welch
- Year: 2014
- Agency: Chris Vogel Design
- Sector: Food & Drink
